close

近期在K react 思考模式,開始使用VSCode進行練習。

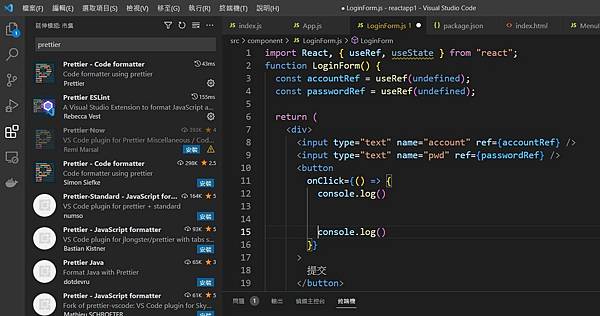
為了統一coding style與美化程式碼,開啟VSCode後,可以在"延伸模組(Ctrl+Shift+X)"輸入prettier,分別安裝 Prettier Code formatter 與 Prettier ESLint

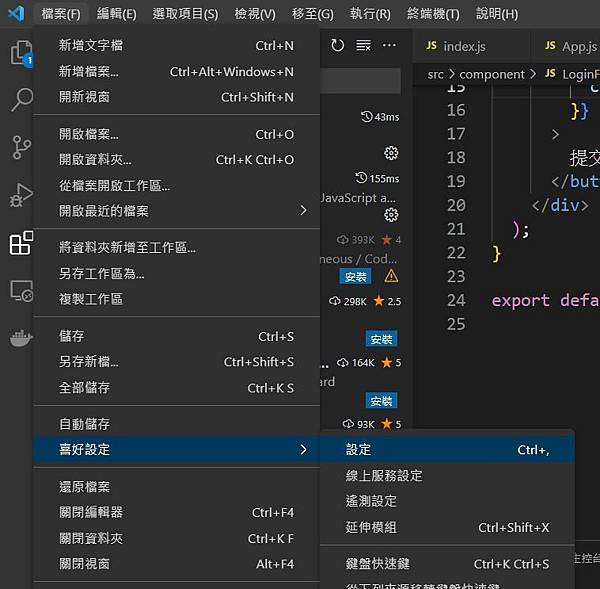
安裝好之後,開啟"檔案",選擇"喜好設定",再選"設定"

找到"文字編輯器"的"格式化",勾選"Format On Save"

然後按"檢視",再選"命令選擇區",開啟命令視窗

打開命令視窗後,選擇"文件格式化方式"

點選"設定預設格式器"

然後選"Prettier Code formatter"

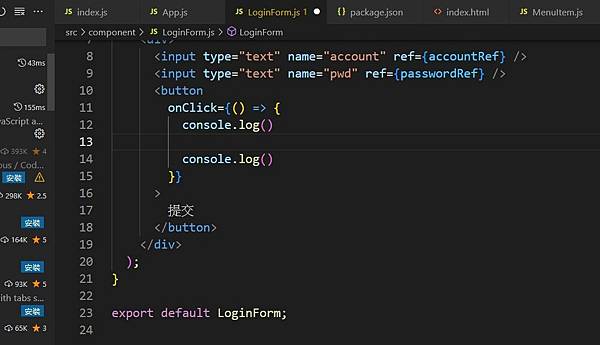
這樣就完成了,接下來展示一下,我隨機寫了幾行沒有分號的code,如下:

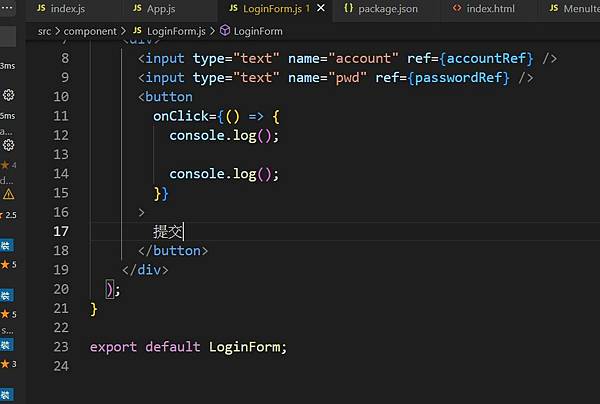
按下save後,就會主動加上分號了。


全站熱搜



 留言列表
留言列表