APP製作時,有時候會希望圖片、按鈕或是 layout 在滿足特定條件下才會顯示或者是隱藏,接下來會以顯示與隱藏圖片來例來示範。
我的 OS 是 windows 10,Android是以下的版本:

Step 1: 首先建立一個empty activity,然後再建 ImageView、還有一個 Button,建立在activity_main.xml中。
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="331dp"
android:layout_height="347dp"
android:layout_marginStart="40dp"
android:layout_marginLeft="40dp"
android:layout_marginTop="52dp"
android:src="@drawable/test"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="160dp"
android:layout_marginLeft="160dp"
android:layout_marginTop="56dp"
android:text="隱藏"
android:id="@+id/button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.006"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView"
app:layout_constraintVertical_bias="0.434" />
</androidx.constraintlayout.widget.ConstraintLayout>
|
Step 2: 在MainActivity中取得imageview與button,並且用visibility來判斷物件是否隱藏,主要我還是使用button來顯示或隱藏圖片,程式碼如下:
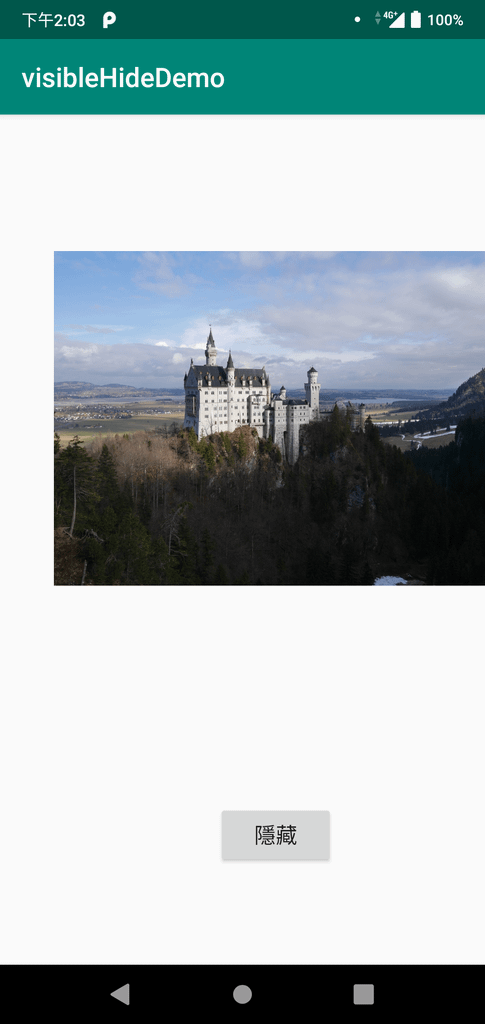
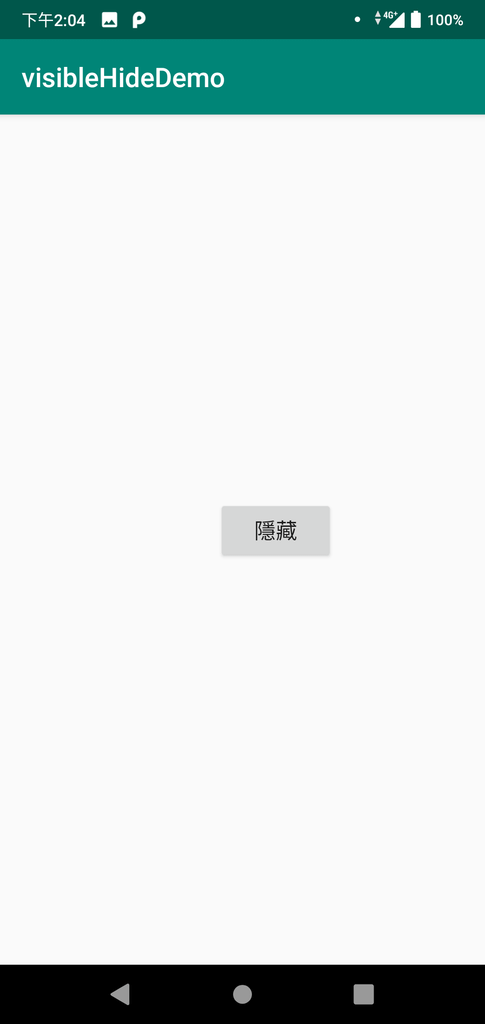
實機圖如下:


打完收工
Reference:
https://blog.csdn.net/a1b2c3d4123456/article/details/51830027






 留言列表
留言列表