以下紀錄如何協助網站建置一個簡易連到該網站的android app。我使用的環境如下:
|
環境資訊
|
|
OS: Windows 10

|
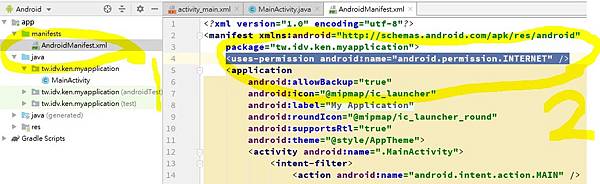
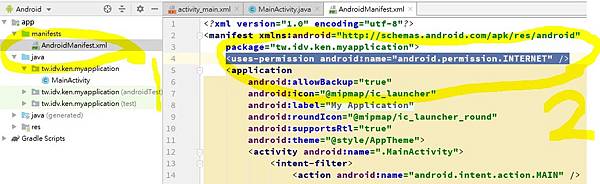
Step1: 先建立一個 empty activity,首先我們先在 AndroidManifest.xml中加入網路權限:
|
<uses-permission android:name="android.permission.INTERNET" />
|

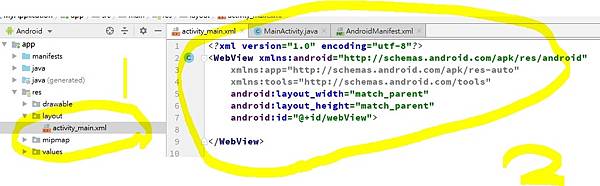
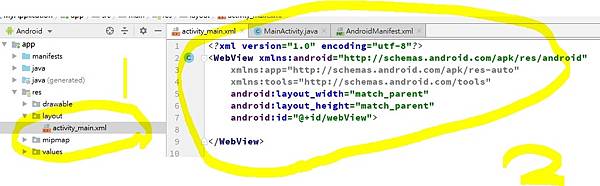
Step2: 修改activity_main.xml,改成webview,如下圖:

程式碼:
|
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webView">
</WebView>
|
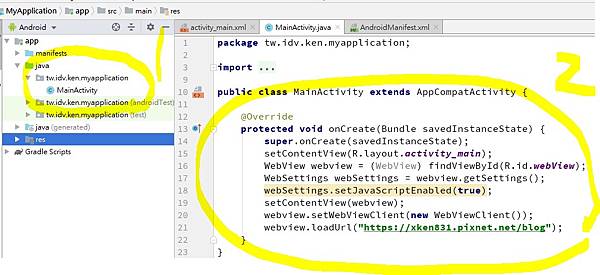
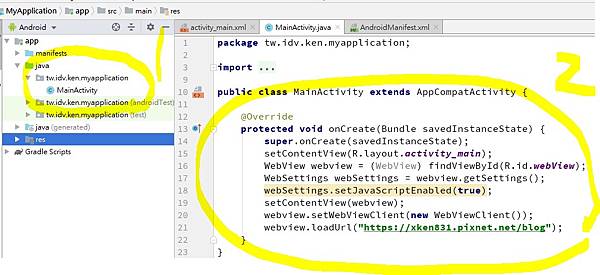
Step3: 編輯MainActivity.java 程式,如下圖,要使用webview來顯示網頁:

程式碼:
|
package tw.idv.ken.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webview = (WebView) findViewById(R.id.webView);
WebSettings webSettings = webview.getSettings();
webSettings.setJavaScriptEnabled(true);
setContentView(webview);
webview.setWebViewClient(new WebViewClient());
webview.loadUrl("https://xken831.pixnet.net/blog");
}
}
|
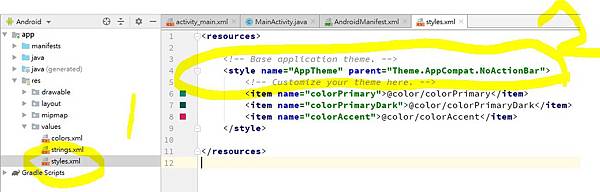
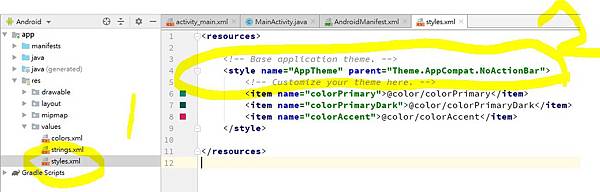
最後為了全螢幕顯示,可以把android標題列移除,在下圖的地方修改:

程式碼:
|
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
|
然後幫這個android app設計icon,可以參考下述網址:
[Android] 製作 android app icon 圖示 教學
接著上架:
[Android] Android 更新APP版本教學與google market上架
上架後大概等個1~2周就可以在 Google Market 找到了。
Reference: https://jerrynest.io/app-android-webview/








 留言列表
留言列表