close

開發Android app時,會遇到在不同螢幕裝置上顯示app icon 的問題,網路上有許多網站都有提供app icon 調整大小圖片的功能,下述就會介紹其中一個。
網址:
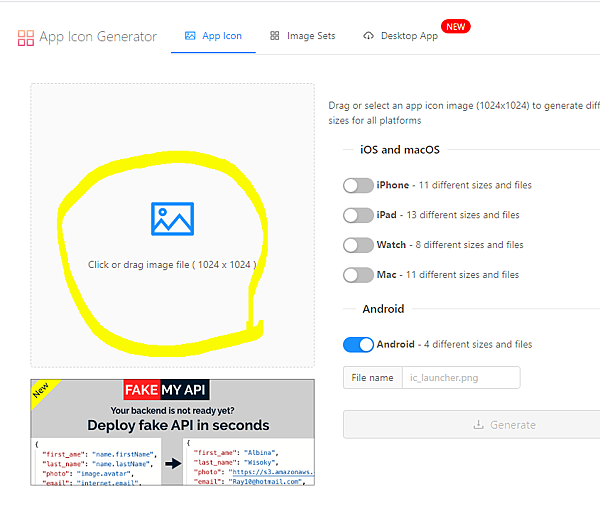
上述連結是製作app icon 的官網,如下截圖:

步驟一,把做好的圖片拉到黃色框中:

步驟二、要產生的相對應裝置開啟,並按下 Generate,因為我是要產生 Android 圖示,所以Android有開啟。

步驟三、Generate按下後會讓你下載已產生好的圖片,接下來就可以解壓縮。可看到下圖:

步驟四、android打開的樣子如下圖:

打開Android專案,將專案瀏覽方式換成Project,而非Android,然後將所有資料夾複製貼到 app/src/main/res中:

然後回到Android專案檢視模式,將 res/mipmap/ic_launcher 中的 xxxhdpi 的圖片複製到 res/drawable 中,為什麼挑 xxxhdpi,是因為它解析度最高最清楚。

然後再到 AndroidManifest.xml,把 android:icon 跟 android: roundIcon 都改成 @mipmap/ic_launcher

按下OK就大功告成了。
如果想更多變化的話,可以參考下列網址,是另一套APP icon generator:
文章標籤
全站熱搜



 留言列表
留言列表