close

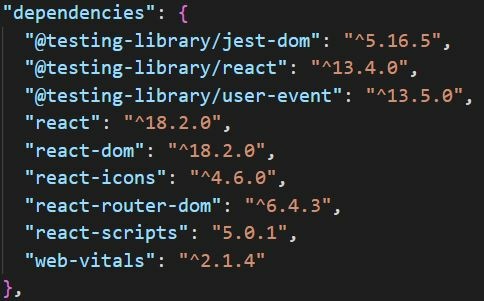
因為近期都在練 React,發現它的寫法極度吃版本,所以以後發此類文章都會先把我的 dependency 列出來,方便看官參考:

問題描述如下:
開發導覽列時,遇到下述錯誤:
原本的寫法如下:
function Layout(props) {
return (
<>
<nav>
<Link to="/components">ch5</Link>
</nav>
{props.children}
</>
);
}
function App() {
return (
<HashRouter>
<Routes>
<Layout>
<Route exact path="/components" element={<Menu />} />
</Layout>
</Routes>
</HashRouter>
);
}
export default App;
之後查了一下,發現是 react-router-dom v6 版本不支援 <Routes> 標籤內有不同 tag, ex: <Layout>,所以改寫使用Layout的方式即可解決:
function Layout(props) {
return (
<>
<nav>
<Link to="/components">ch5</Link>
</nav>
{props.children}
</>
);
}
function App() {
return (
<HashRouter>
<Routes>
<Route exact path="/components" element={<Menu />} />
<Route path="/*" element={<Layout />} />
</Routes>
</HashRouter>
);
}
export default App;
呈現畫面如下:

參考連結:
https://blog.csdn.net/qq_37031892/article/details/125608101
全站熱搜



 留言列表
留言列表