
Postman是一個可以測試自己架設網站POST與GET功能的工具。可以在下述網站抓到:
https://www.getpostman.com/downloads/

然後抓好後就先安裝它,安裝軟體時要註冊,這邊我是直接使用Google帳號(Sign up with Google)

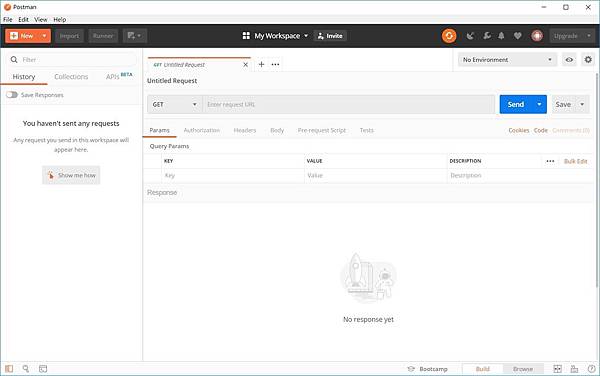
安裝好後的介面:

網路上有人分享可以用來測試的POST與GET URL (https://github.com/hexschool/TheF2E/wiki/API-DOC),我們就來用用看。
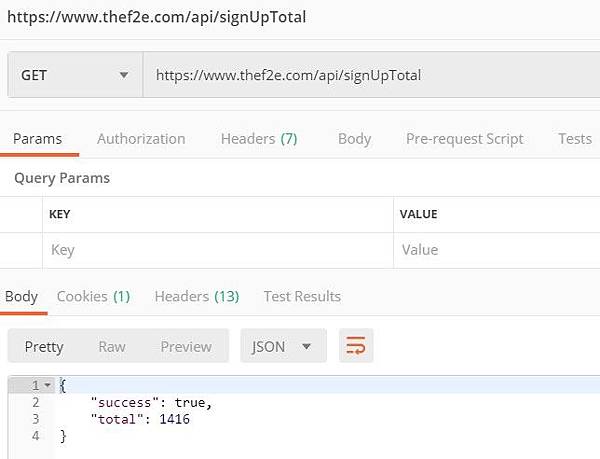
首先我們來測試GET:
依該網站的資訊, GET 的 URL 為 :
| https://www.thef2e.com/api/signUpTotal |
呼叫後回傳的結果:
|
{ "success": true, "total": 899 } |
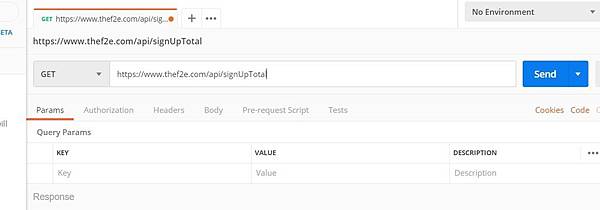
在Postman中,直接在下述欄位貼上URL,並且選好GET:

點下Send就可以看到下述結果:

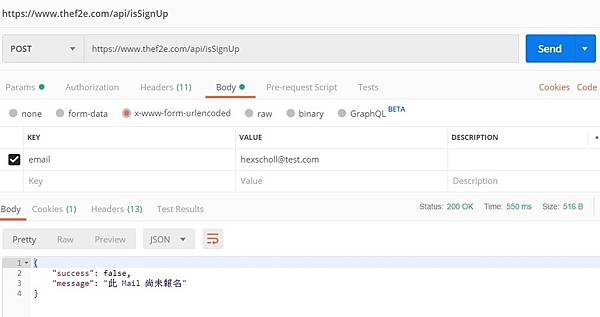
接著來測試POST,該網站給的POST URL為下(該網址post時需要給定參數):
| https://www.thef2e.com/api/isSignUp |
呼叫後回傳的結果:
|
{ "success": true, "message": "報名成功!", "nickName": "gonsakon", "timeStamp": 1527035405000, "Certificate": "獎狀網址" } |
POST在使用上比GET還要多設定兩個地方,分別是 Headers與Body。
|
Headers: Key: Content-Type Value: application/x-www-form-urlencoded |
|
Body: Key: email Value: hexscholl@test.com |
我們使用在Postman上回傳的結果:

POST設定會因為你所架設的網站 headers 不同而需要進行修改,在Send之前記得檢查看看。



 留言列表
留言列表